插件简介
swiftadmin插件系统,是基于SWIFTADMIN极速后台开发框架 + layui-form-design表单设计器而来,
是为了简化企业级应用开发和敏捷WEB应用开发而诞生的开源后台框架。并且遵循Apache2开源协议发布。
swiftadmin极速开发框架依赖于Webman-Event事件钩子机制,与其他TP开源框架的插件系统略有不同,
我们没有前端plugin/url访问的概念,完完全全基于PHP自身事件类优越的设计,你只需要按照文档示例,在框架中编写代码逻辑
之后进行一键打包即可。此文档主要为开发者讲解swiftadmin插件开发的知识点,包括如何更好的使用框架自身封装的组件
以及创建插件、打包插件、更新维护等。
开始
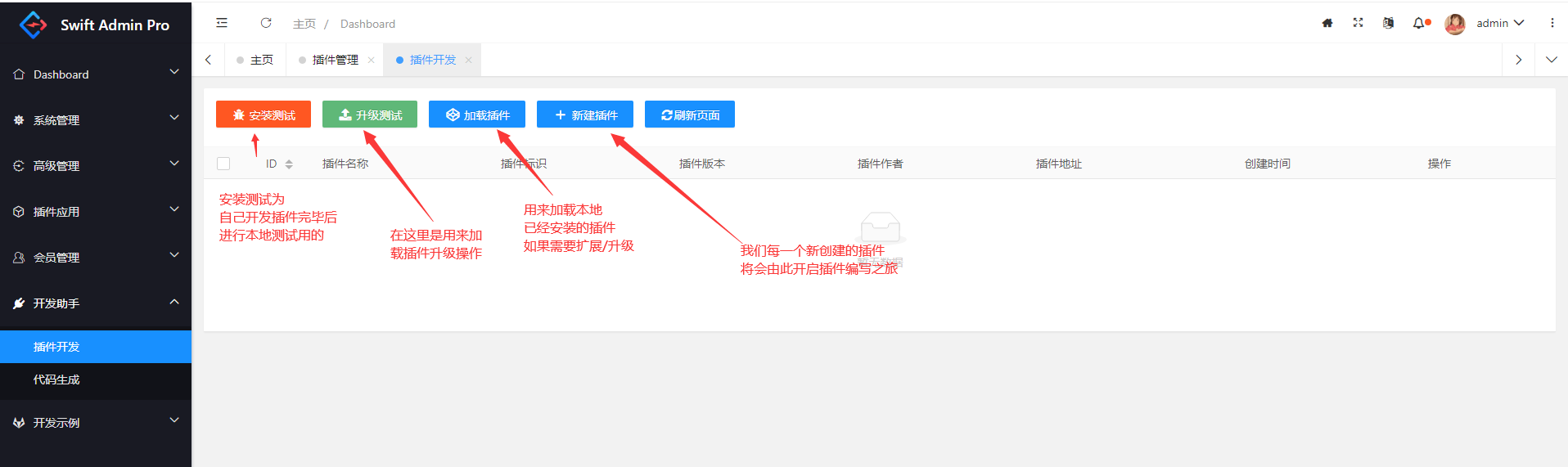
请点击开发助手->插件开发菜单、会首先展示出来当前的插件列表信息

创建插件
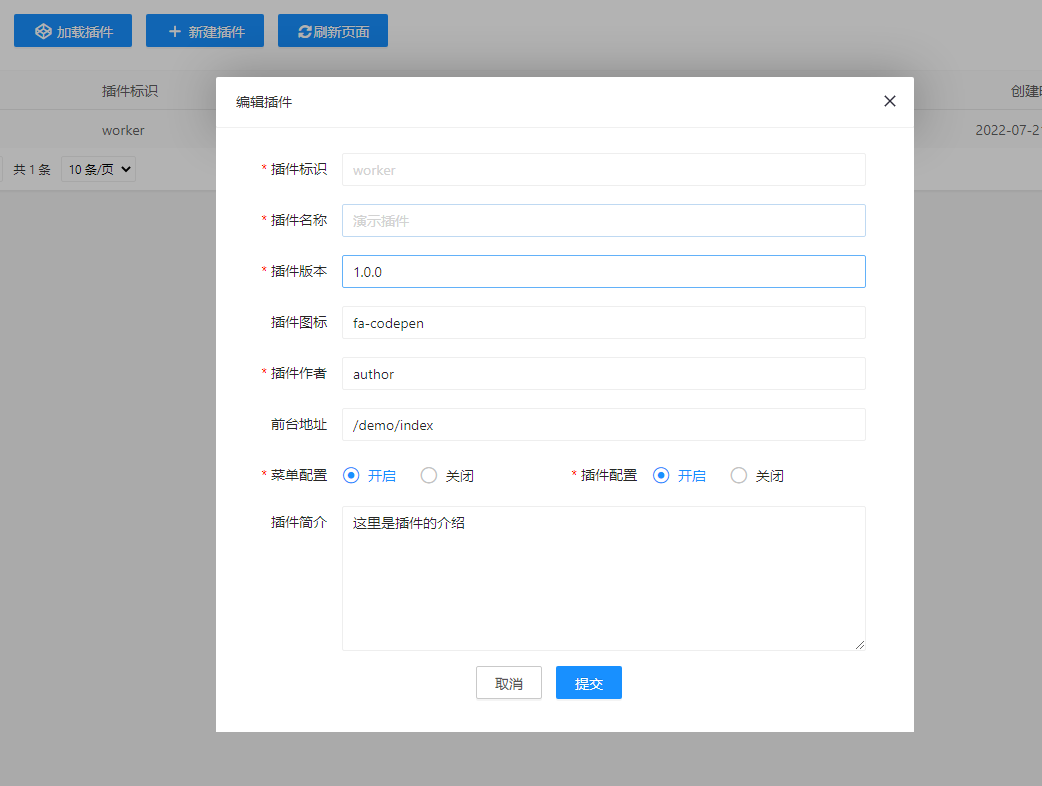
我们点击新建插件按钮,会弹出一个初始化插件的对话框
以下为插件开发必选值,请务必按照要求填写
1、插件标识唯一性,为小写英文字母,最少需要5个英文字母、如果你要上架插件市场,请勿重复这个标识!例如worker
2、插件名称为全中文格式,例如:工单管理系统
3、插件版本为x.x.x的格式,例如 1.0.0 1.0.1以此类推,我们建议初始化版本号为1.0.0
4、插件图标为可选项、如果你的插件需要顶级菜单,那么为了规范化,请务必给你的插件增加一个图标、可以参考layui-icon 或者fa-icon图标
5、菜单配置,默认为开启状态,如果你的插件只是一个单纯的API接口,那么可以不选择生成菜单
6、插件配置,有些时候,我们并不需要生成插件配置选项,例如你需要开发一个自动生成二维码的插件,
那么我们可以把个选项去掉 并且将插件里的config.html静态文件删掉。如果有的话!!!
7、插件简介;可以用一句话来描述你的插件的功能!然后点击提交创建插件
注意:如果你的插件是完整应用或者存在前端路由,请填写前端地址、例如:/demo/index

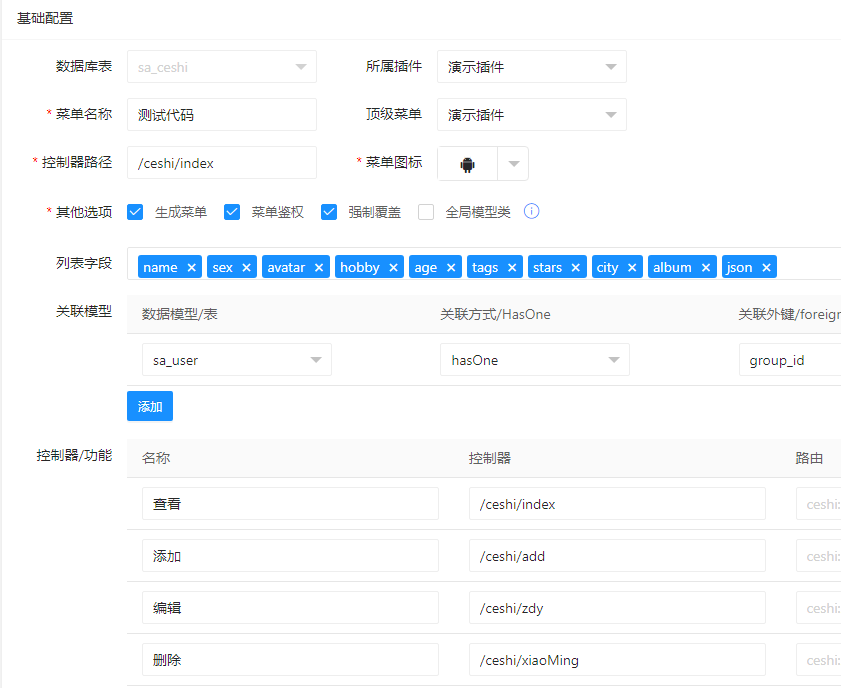
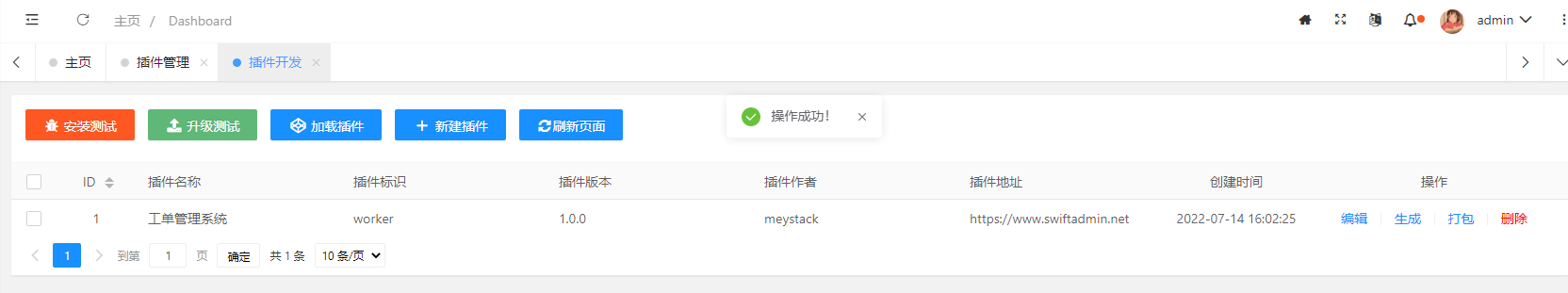
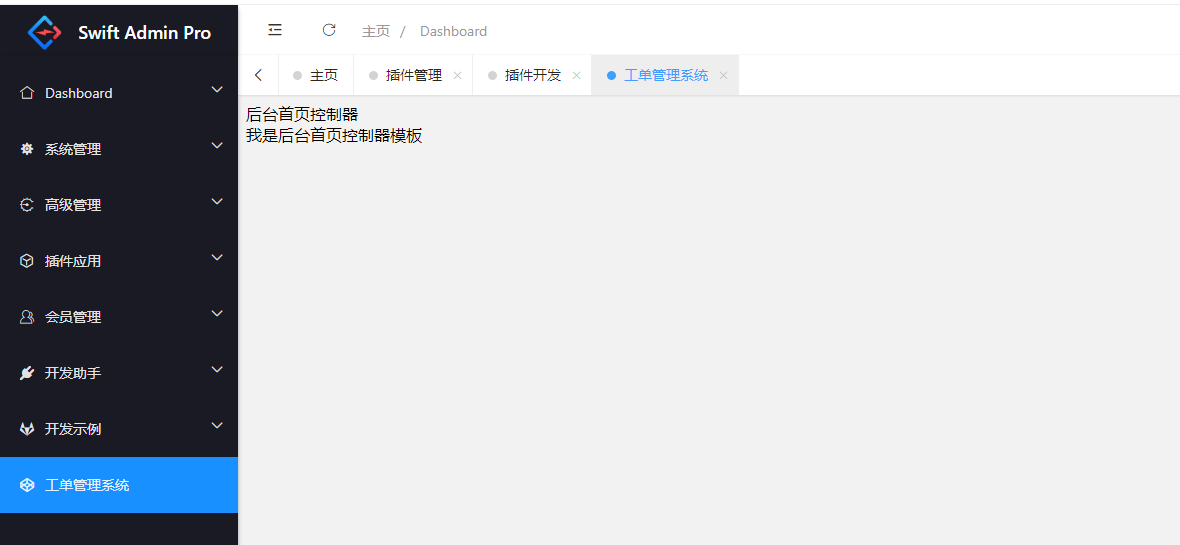
然后我们点击操作栏里面的 生成 会自动帮我们生成插件菜单,我们可以看到左侧的菜单里面已经展现了一个基础的插件菜单
当我们点击 工单管理系统 的时候,会跳转到我们生成的worker 控制器;跳转地址为 /admin/worker/Index/index

我们建议,如果你开发的插件是类似于 阿里云短信这种API形式的,可以不生成菜单,仅需要开启自定义的配置即可;
请注意的是,我们当前生成的插件,是不包含数据表的,数据表需要自己去按照框架需求创建,有时候我们的创建插件的时候,仅需要一个顶级菜单而已
必备基础
1、使用本框架需要掌握基础的ThinkPHP代码的编写、路由、标签、模板的渲染;
- ThinkPHP文档 https://www.kancloud.cn/manual/thinkphp6_0/1037479
- ThinkTemplate文档 https://www.kancloud.cn/manual/think-template/1286403
- Webman开发文档 https://www.workerman.net/doc/webman/install.html
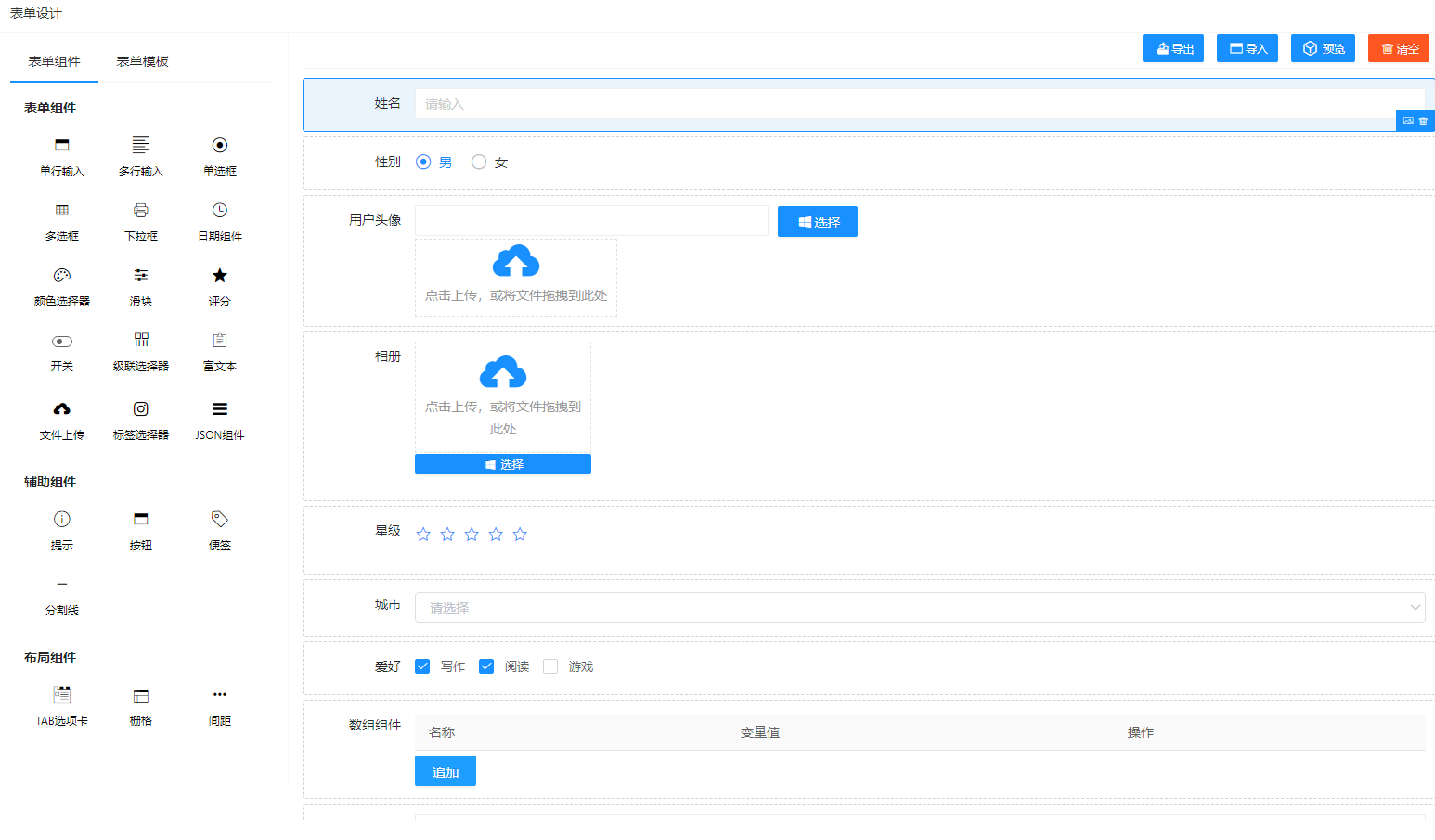
2、前端需要掌握JavaScript代码的编写,以及layui各种组件如何使用,具体可以浏览官网文档
- Layui文档 https://layuion.com/docs/
- JavaScript 基础入门 https://www.rookiew.com/javascript/js-tutorial.html